 So in continuing with the MoMA re-design fun, our class was asked to continue into the lower layers of the MoMA site. This time we are to create a landing page, sub-page, and a sub-sub-page to go along with the homepage, with a focus on the navigation. The challenge about the MoMA re-design and with most large sites, is that they have tons of content and if you’re a good web designer, you have to find an intuitive and aesthetically pleasing way for users to access all that content. The navigation also has to be consistent in keeping with the goal of aesthetically pleasing.
So in continuing with the MoMA re-design fun, our class was asked to continue into the lower layers of the MoMA site. This time we are to create a landing page, sub-page, and a sub-sub-page to go along with the homepage, with a focus on the navigation. The challenge about the MoMA re-design and with most large sites, is that they have tons of content and if you’re a good web designer, you have to find an intuitive and aesthetically pleasing way for users to access all that content. The navigation also has to be consistent in keeping with the goal of aesthetically pleasing.
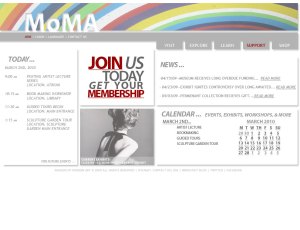
If you’ll recall, this is the original Home Page I redesigned from my first attempt. You can have a look at them both in this earlier post.
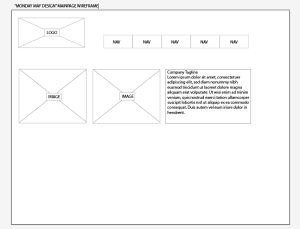
 In keeping with the MoMA’s original design I used the modular approach for the landing page for the “Explore” section of the main navigation. I chose to categorize the main navigation as Home, Explore, Learn, Support, & Shop. Within each main navigation category are more specific sub-categories for that particular concept. For example, Explore, expands into current exhibits, film, multi-media, exhibits, collection, & publications. I also chose to continue the Today panel onto the landing page. Since this is the landing page, it still does not include too much content, it’s like it’s name, it’s the landing in between two destinations, like in a stair well. For this assignment I opted to continue on to the film section.
In keeping with the MoMA’s original design I used the modular approach for the landing page for the “Explore” section of the main navigation. I chose to categorize the main navigation as Home, Explore, Learn, Support, & Shop. Within each main navigation category are more specific sub-categories for that particular concept. For example, Explore, expands into current exhibits, film, multi-media, exhibits, collection, & publications. I also chose to continue the Today panel onto the landing page. Since this is the landing page, it still does not include too much content, it’s like it’s name, it’s the landing in between two destinations, like in a stair well. For this assignment I opted to continue on to the film section.
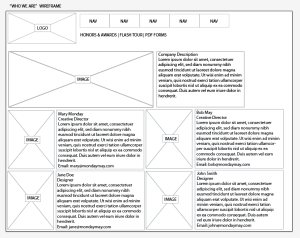
Within the “Explore” section, I chose to  re-design the sub-page “Film.” I included most of the original sections, “on-view,” “collection films,” “support films,” “film events,” “upcoming,” “film events,” and “library/archives.” The original MoMA page had a few more modules dedicated to specific shows currently on view, but I felt it was too overwhelming. So, actually this entire page serves as sub-navigation, which is why I included bread-crumbing about the “Today” sections. I wanted to be sure that users would be able to use the sub-navigation without having to go back to the “Film” page. I also did this with the landing page above.
re-design the sub-page “Film.” I included most of the original sections, “on-view,” “collection films,” “support films,” “film events,” “upcoming,” “film events,” and “library/archives.” The original MoMA page had a few more modules dedicated to specific shows currently on view, but I felt it was too overwhelming. So, actually this entire page serves as sub-navigation, which is why I included bread-crumbing about the “Today” sections. I wanted to be sure that users would be able to use the sub-navigation without having to go back to the “Film” page. I also did this with the landing page above.
Then for the sub-sub-page I chose Tim Burton’s current exhibit. I also held back on using tons of copy until you get to this stage. Once on the sub-sub-page I tried to include much more  information and tried to organize it so that there were all things related to that specific exhibit. Since the user would have to wait to get to the sub-sub-page and wade through a few pages, I wanted to make sure that most related content could be found on this page. MoMA actually does this themselves and even including past events and related events & articles, I thought it was such a good idea that I stuck with it.
information and tried to organize it so that there were all things related to that specific exhibit. Since the user would have to wait to get to the sub-sub-page and wade through a few pages, I wanted to make sure that most related content could be found on this page. MoMA actually does this themselves and even including past events and related events & articles, I thought it was such a good idea that I stuck with it.
Throughout the pages the modules and content changes, but the masthead and main navigation stay the same. I also tried to make the image overlay in the masthead coincide with the content on that page.